In the ever-evolving world of SEO, one strategy stands out for its ability to boost both search engine rankings and user satisfaction: optimizing Core Web Vitals. These Google-defined metrics—Interaction to Next Paint (INP), Largest Contentful Paint (LCP), and Cumulative Layout Shift (CLS) — are confirmed ranking signals that directly influence how your website performs in search results. More importantly, they enhance the user experience, leading to lower bounce rates, higher conversions, and measurable ROI.
At Byer Co, I’m committed to sharing actionable SEO strategies that drive results. In this article, I’ll explain why Core Web Vitals are a game-changer, provide a step-by-step guide to optimize them, and show you what success looks like. Whether you’re a website owner, developer, or marketer, this guide will help you unlock the full potential of your site.
Why Core Web Vitals Are Critical for SEO Success
Core Web Vitals are a set of performance metrics that measure the user experience on your website. They focus on three key areas:
- Interaction to Next Paint (INP): Measures how quickly your site responds to user interactions, like clicks or taps. A low INP ensures your site feels snappy and responsive.
- Largest Contentful Paint (LCP): Tracks the time it takes for the main content of a page to load. A fast LCP delivers content to users quickly.
- Cumulative Layout Shift (CLS): Quantifies visual stability by measuring unexpected layout shifts. A low CLS prevents annoying content jumps during page load.

Google has made it clear: Core Web Vitals are a ranking factor. Sites that meet the “Good” thresholds for these metrics are more likely to rank higher in search results. But the benefits go beyond SEO. Optimizing Core Web Vitals leads to:
- Improved User Experience: Fast, stable, and responsive pages keep visitors engaged.
- Lower Bounce Rates: Users are less likely to leave a site that loads quickly and feels intuitive.
- Higher Conversions: A seamless experience encourages users to take action, whether it’s making a purchase or filling out a form.
- Scalable Impact: These optimizations benefit every page on your site, amplifying results.
The best part? Core Web Vitals are easy to measure and monitor, making it simple to track progress and demonstrate ROI. Let’s dive into how you can optimize them.
A 5-Step Plan to Optimize Core Web Vitals
Optimizing Core Web Vitals may sound technical, but with the right approach, it’s achievable for any website. Follow these five steps to bring your pages into the “Good” zone and unlock the benefits of better rankings and user engagement.
Step 1: Benchmark Your Current Performance
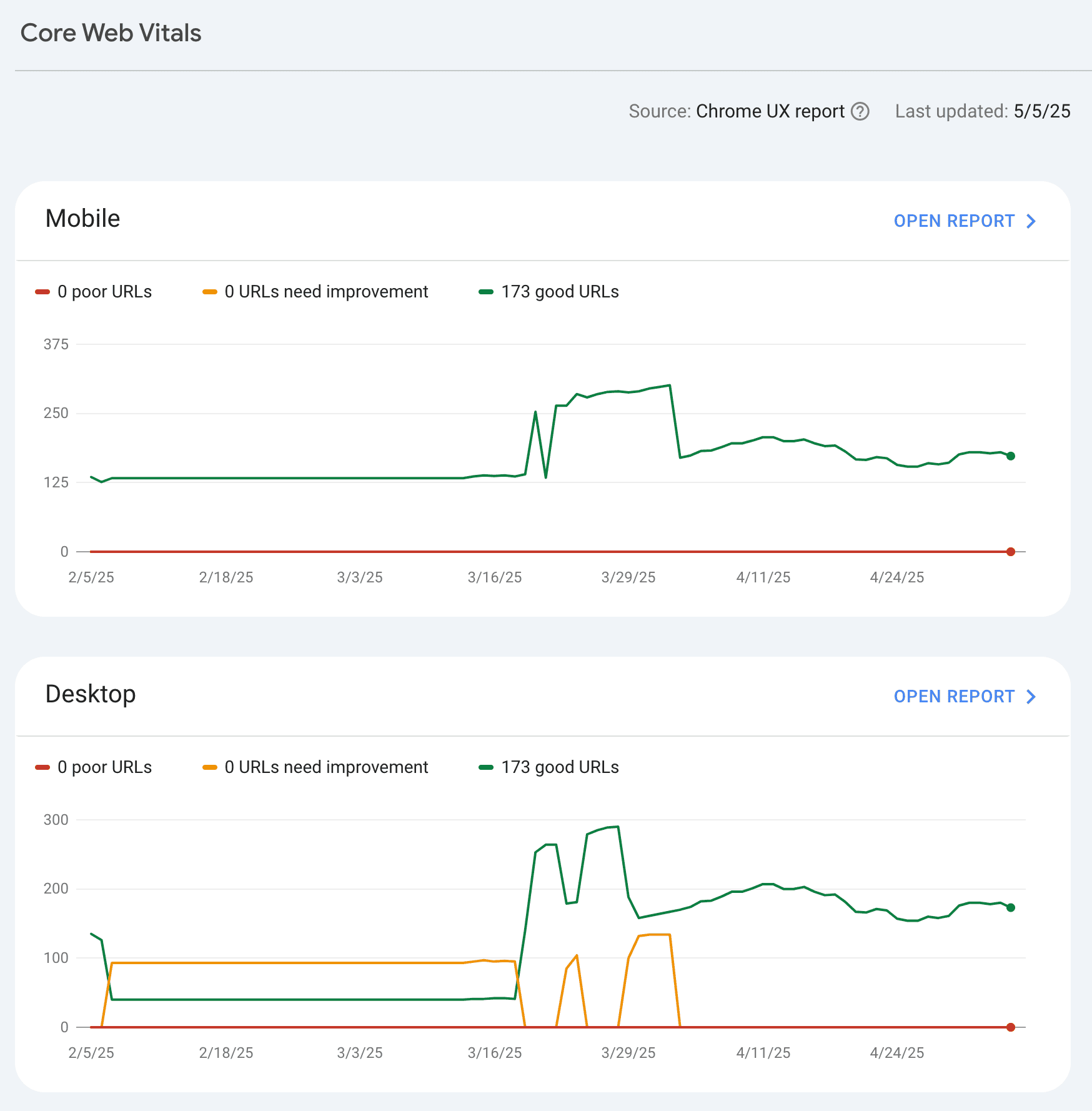
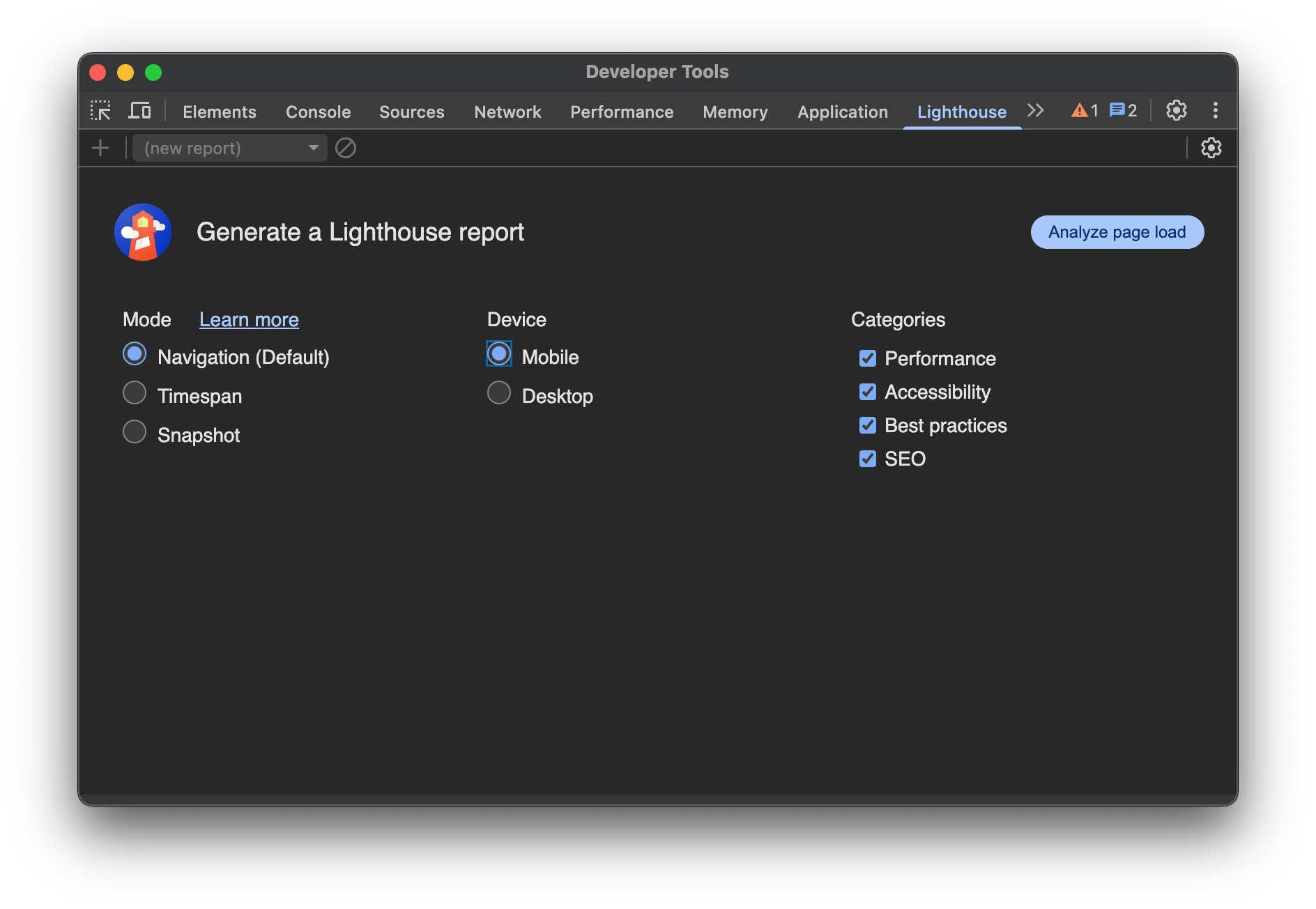
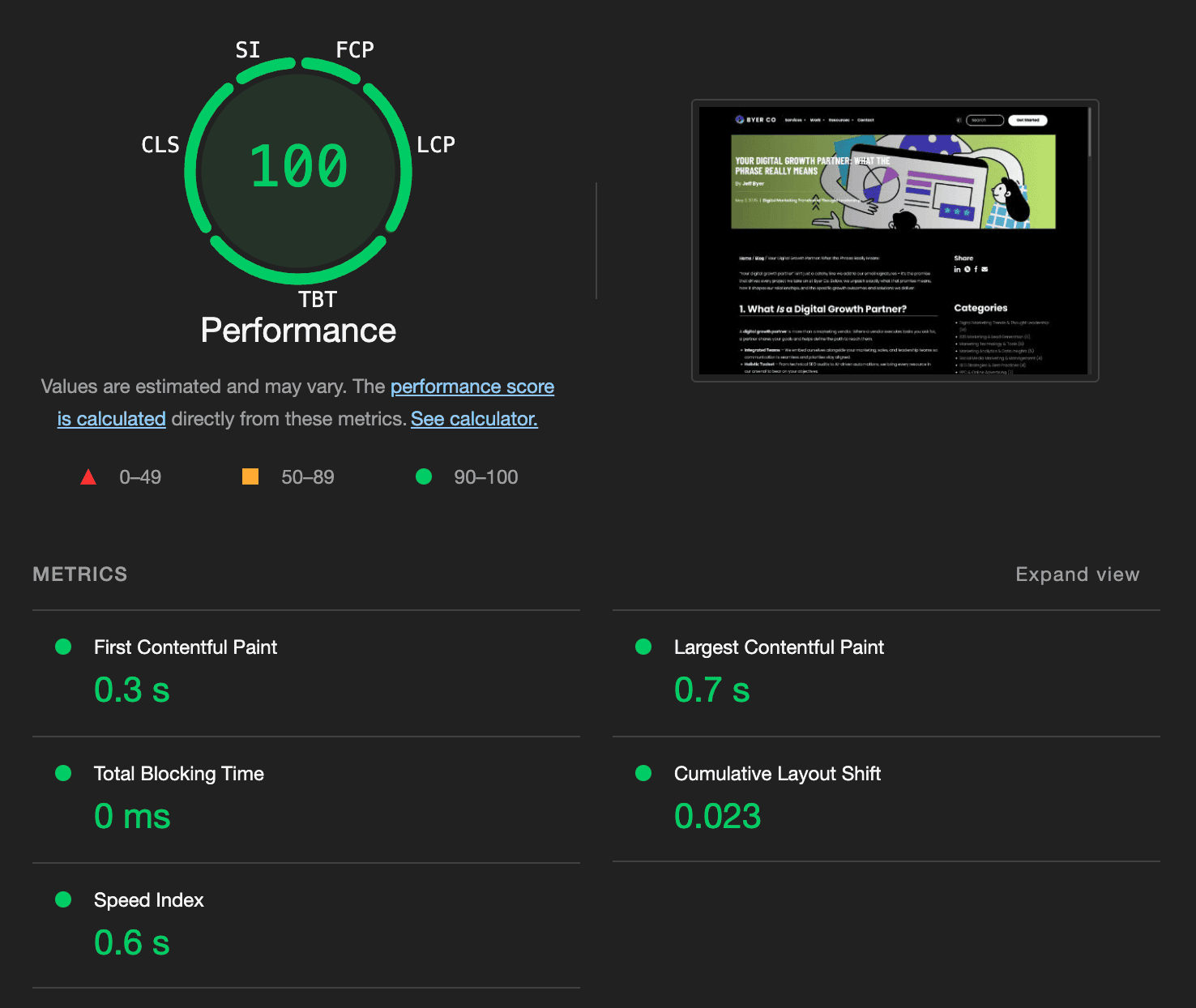
Before you can improve, you need to know where you stand. Use tools like Google Lighthouse or PageSpeed Insights to generate a detailed report on your site’s Core Web Vitals. These tools provide scores for INP, LCP, and CLS, along with specific recommendations for improvement.

- How to Do It: Run a report for your most important pages (e.g., homepage, product pages, or high-traffic blog posts). Note the current metrics and identify which ones fall outside the “Good” thresholds.
- Pro Tip: Test both mobile and desktop versions, as Google prioritizes mobile performance for indexing.
Step 2: Prioritize Quick Wins
Many Core Web Vitals issues can be addressed with straightforward fixes that deliver immediate results. Focus on these low-hanging fruits first:
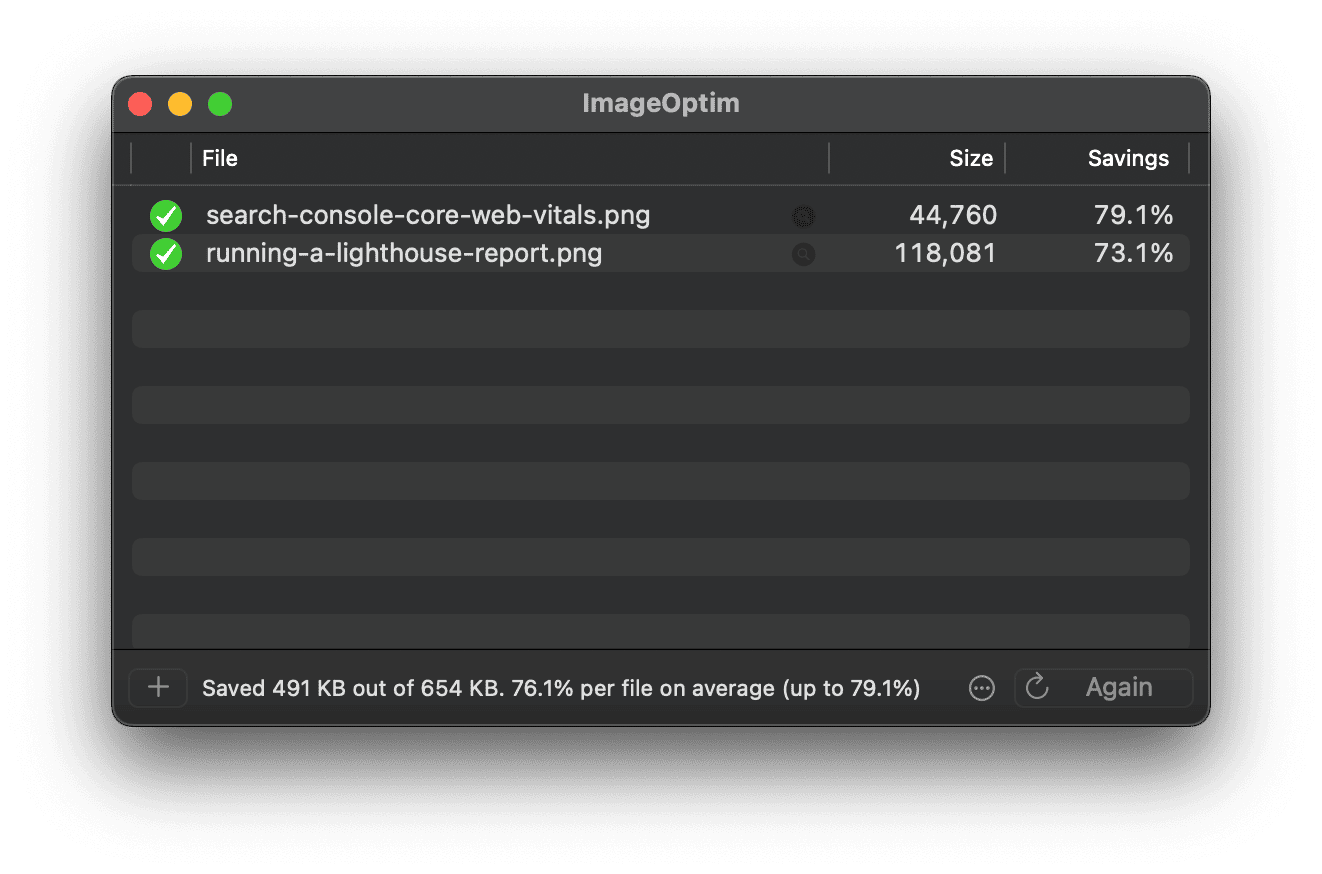
- Image Optimization: Compress images using tools like ImageOptim, TinyPNG or Squoosh. Convert to modern formats like WebP for faster loading. Consider image delivery platforms like Cloudinary.
- Code Minification: Minify CSS, JavaScript, and HTML to reduce file sizes. Tools like UglifyJS or CSSNano can help.
- Caching: Implement browser caching to store static assets locally, reducing load times for returning visitors. Use a content delivery network (CDN) like Cloudflare for even faster delivery.

These changes often improve LCP and CLS significantly, giving you momentum to tackle more complex issues.
Step 3: Optimize Interaction to Next Paint (INP)
INP is the newest Core Web Vitals metric, replacing First Input Delay (FID) in 2024. It measures how quickly your site responds to user interactions, such as clicking a button or typing in a form. A high INP can frustrate users and hurt engagement.

- Common Causes of Poor INP: Heavy JavaScript execution, render-blocking resources, or long-running tasks.
- How to Fix It:
- Defer Non-Essential Resources: Move heavy scripts to load after the main content using the
deferorasyncattributes. - Use Web Workers: Offload complex tasks to Web Workers to keep the main thread responsive.
- Leverage requestIdleCallback: Schedule non-critical tasks during idle periods to avoid blocking user interactions.
- Defer Non-Essential Resources: Move heavy scripts to load after the main content using the
- Pro Tip: Test INP in real-world conditions using tools like Web Vitals Chrome Extension to capture field data from actual users.
Step 4: Strengthen LCP and CLS
LCP and CLS are critical for delivering a fast, stable experience. Here’s how to optimize them:
- For LCP:
- Preload Key Resources: Use
<link rel="preload">to prioritize above-the-fold content, like hero images or critical CSS. - Lazy-Load Offscreen Assets: Load images and videos below the fold only when they enter the viewport.
- Optimize Server Response Times: Upgrade hosting, enable server-side caching, or use a CDN to reduce Time to First Byte (TTFB).
- Preload Key Resources: Use
- For CLS:
- Set Explicit Dimensions: Always define
widthandheightattributes for images, videos, and iframes to reserve space during loading. - Avoid Dynamic Content Injection: Prevent ads Before you can improve, you need to know where you stand. Use tools like Google Lighthouse or PageSpeed Insights to generate a detailed report on your site’s Core Web Vitals. These tools provide scores for INP, LCP, and CLS, along with specific recommendations for improvement.
- Set Explicit Dimensions: Always define
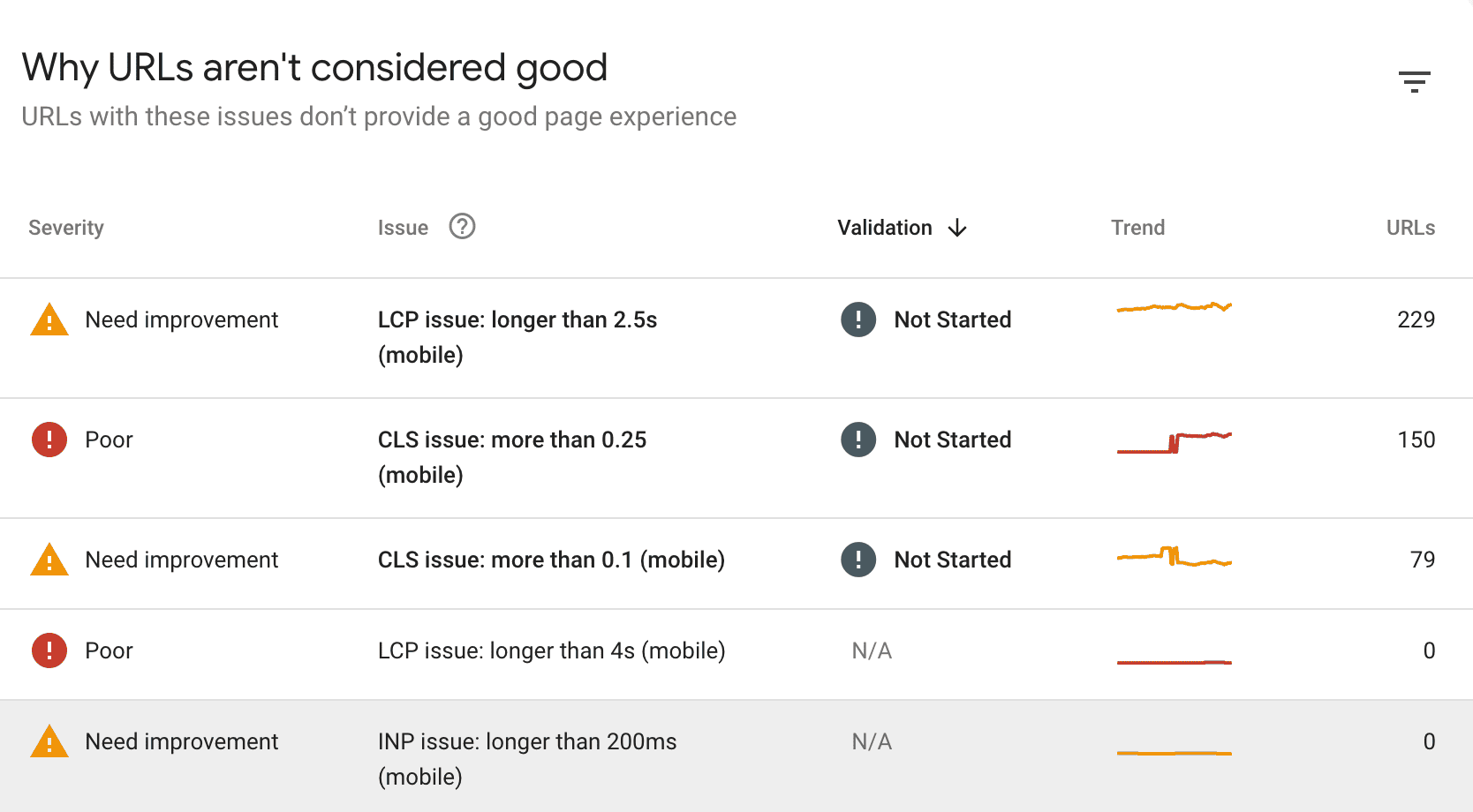
- How to Do It: Audit your pages to identify LCP and CLS issues—check for slow-loading above-the-fold content (like large images or videos) and elements causing layout shifts (like ads or dynamically injected content). Use tools like Lighthouse to pinpoint specific bottlenecks.
- Pro Tip: Focus on real user data with the Chrome UX Report (CrUX) to understand how LCP and CLS perform for actual visitors, then prioritize fixes for the most impactful pages.
Step 5: Monitor and Iterate
Optimization is an ongoing process. Set up Core Web Vitals alerts in Google Search Console to receive notifications when metrics slip. Test your site after every major update or deployment to catch issues early.
- Tools to Use: CrUX Dashboard (Chrome UX Report) for real-user data, or third-party platforms like DebugBear for continuous monitoring.
- Pro Tip: Create a performance budget to ensure new features don’t degrade Core Web Vitals over time.
What Success Looks Like

To achieve “Good” status, aim for these thresholds:
- INP: ≤ 200 milliseconds
- LCP: ≤ 2.5 seconds
- CLS: ≤ 0.1
Pages meeting these targets typically see:
- Higher Organic Rankings: Google rewards fast, user-friendly sites with better visibility.
- Improved Click-Through Rates: Faster load times and stable layouts encourage users to stay and explore.
- Lower Bounce Rates: A smooth experience keeps visitors engaged longer.
- Increased Conversions: Better usability translates to more sales, sign-ups, or leads.
For example, a study by Google found that sites with LCP under 2.5 seconds had a 23% lower bounce rate compared to those above 4 seconds. That’s the kind of impact Core Web Vitals can have.
Getting Started Today
Optimizing Core Web Vitals is one of the most effective ways to boost your site’s SEO and user experience. By following the five-step plan outlined above, you can bring your pages into the “Good” zone and unlock the full potential of your website.
Ready to take action? Start by running a Lighthouse report on your key pages and identifying quick wins. Need help implementing these changes? At Byer Co, I offer expert SEO consulting to help you achieve top-tier performance. Contact me today (hello@byer.co) to discuss your goals and create a customized optimization plan.
Have questions or success stories about Core Web Vitals? Share them with me on LinkedIn to join the conversation!
Infographic

Download Infographic
Categories
- B2B Marketing & Lead Generation (16)
- Digital Marketing Trends & Thought Leadership (14)
- Content Marketing & Copywriting (12)
- Marketing Technology & Tools (6)
- Marketing Analytics & Data Insights (5)
- SEO Strategies & Best Practices (5)
- Social Media Marketing & Management (4)
- PPC & Online Advertising (3)
- E-commerce Marketing & Growth (2)
- Conversion Rate Optimization (1)
- Email Marketing & Automation (1)